This is my final assignment for DMA 101. For this assignment, I had to contact an artist (or use my own work), and get their permission to use their work. I had to recreate their work on Adobe Illustrator. I had contacted around 12 artists. Out of which, only about 5-6 replied, giving me permission to use their work.
Their work was not approved because either their work was cropped or their work was too complicated/easy. Our professor was looking for a sketch that showed the entire body of the character
I finally sent in some of my work, along with works done by some more artists. I insisted that I was capable of using my work to complete the assignment. Fortunately, the work was approved.
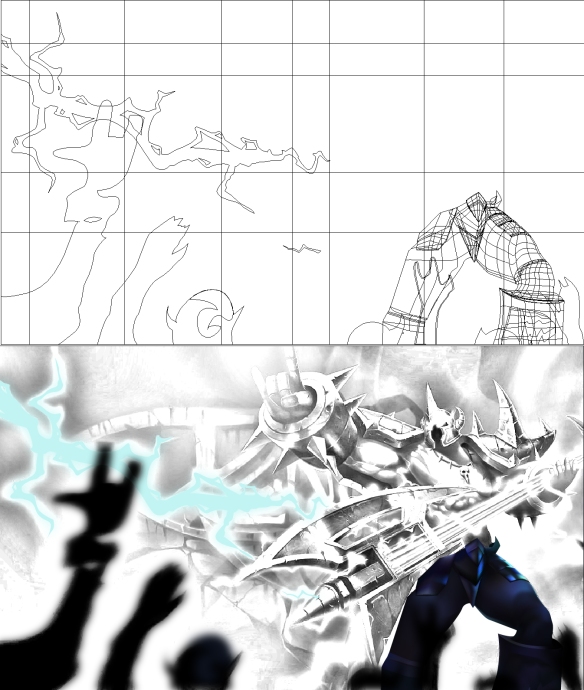
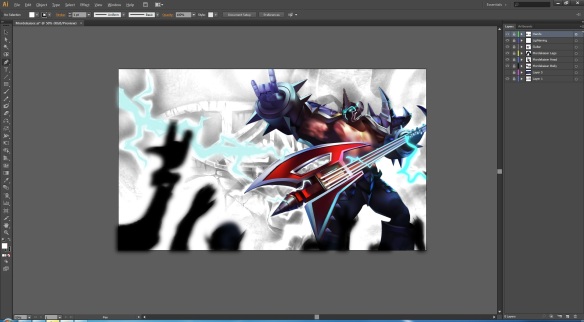
The sketch I used for my assignment is called Mordekaiser – Pentakill Skin. This is one of the skins Riot Games sells for their champion, Mordekaiser, on their game called League of Legends (also known as LoL). I had made this sketch off the original artwork when this skin was released. I dragged the sketch into Adobe Illustrator and began working on it.

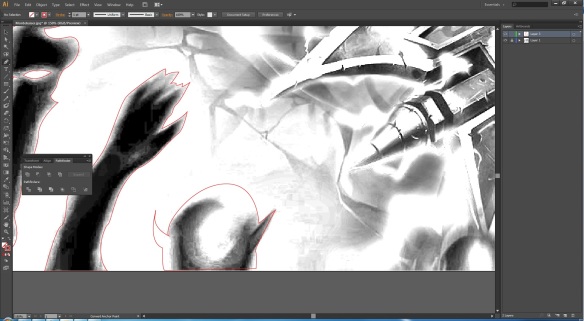
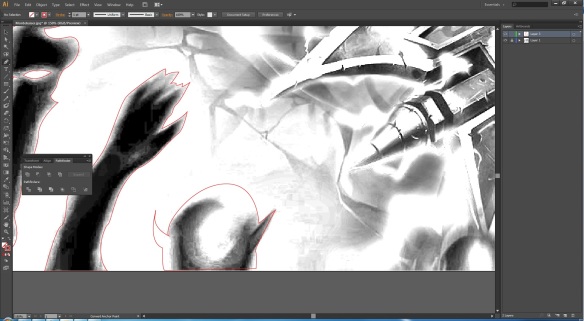
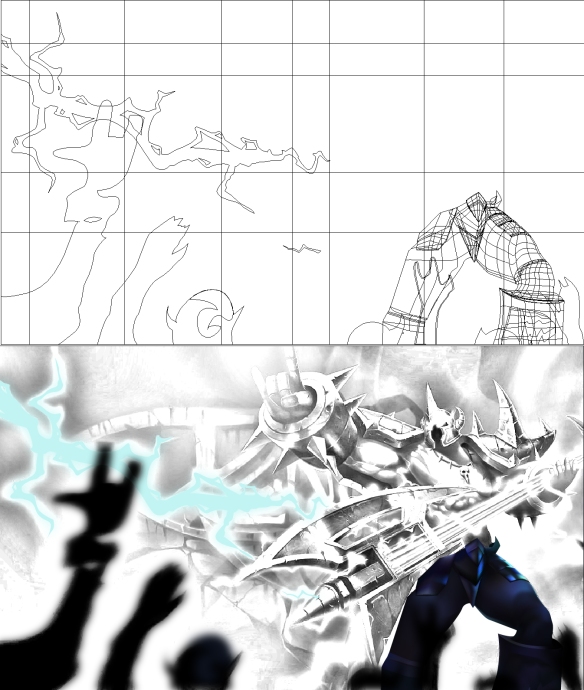
Where do I begin? The main character? The crowd? The background? It was too confusing. I kept deleting my outlines and trying out new places to begin from, hoping I could finally start.
The very first challenge I faced, as always, was where to begin? This sketch was an entire scene. Where do I begin? The main character? The crowd? The background? It was too confusing. I kept deleting my outlines and trying out new places to begin from, hoping I could finally start.

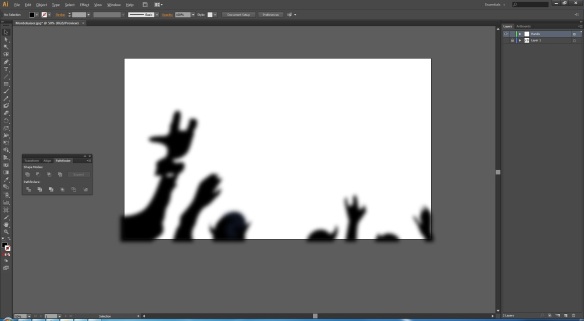
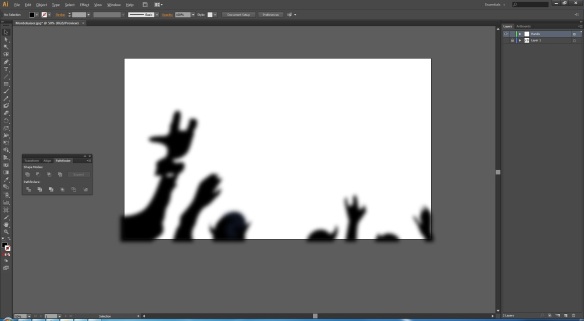
After coloring the crowd in, I duplicated the layer and added the Gaussian Blur effect to implement motion into the image. Satisfied with the work, I grouped the crowd into one layer and continued my work.
Finally. I settled for the crowd. They were the simplest. All I had to do was outline them, color them in, duplicate them and add Gaussian Blur to show motion. Satisfied with my crowd, I continued to bring this sketch to life.

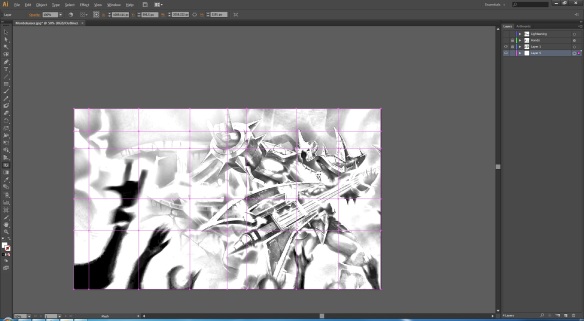
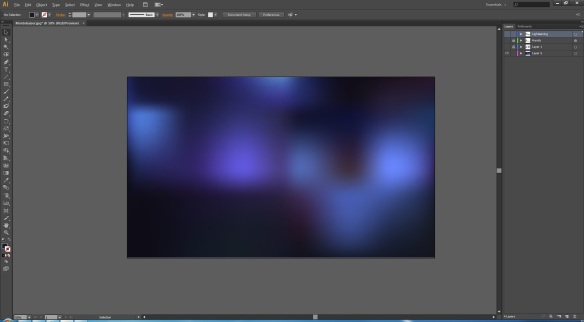
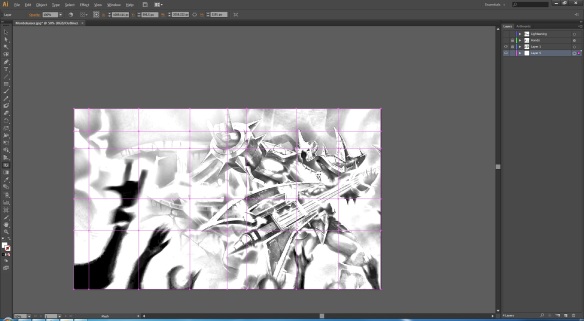
Satisfied with the crowd, I worked on the background. The background was mainly a mesh consisting of multiple colors to implement a concert surrounding.
The next thing I decided to work on was the background. Since the crowd and the background were the easiest of them all, I thought that I might as well get it over with. The background was basically a huge rectangle, as shown in the image above. I transformed the rectangle into a huge mesh. I then added different colors to the mesh to implement a concert surrounding.

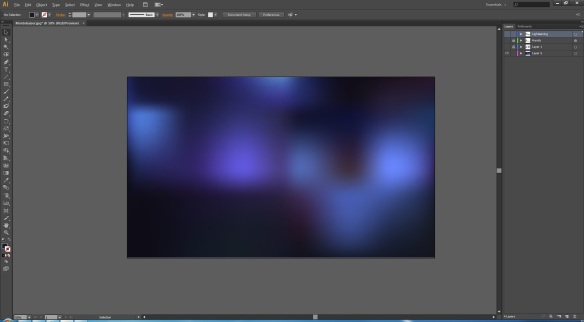
This is what the background looked like when I was done. I had to play a lot with the colors before I was satisfied with the background. It did not take too much time. I’ve always loved the mesh tool.
This is what the background looked like when I had completed coloring it in. The mesh tool helped a lot with this. The background looked very interesting, in my opinion. My next challenge was to use colors that would match the background.
Spoilers: I decided to stick to the mesh tool for the entire assignment.
The next day, it was time to bring in the work to class in order to show our professor the progress. He was quite upset at me because I “wasted” my time focusing on the background and the crowd rather than spending the time working on the main character. He said that I should have worked on the main character first because there was no point in having the background look pretty and the main character look unattractive if in case I ran out of time and had to rush it. I followed his advise.

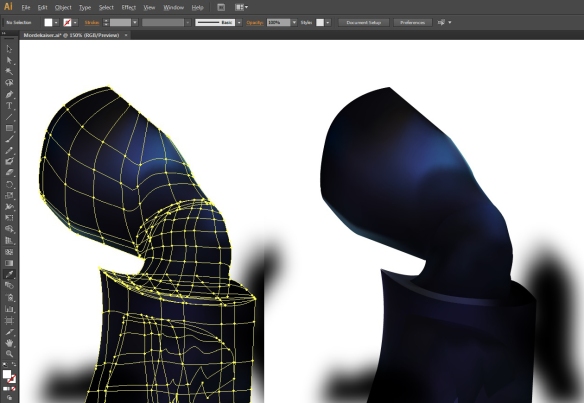
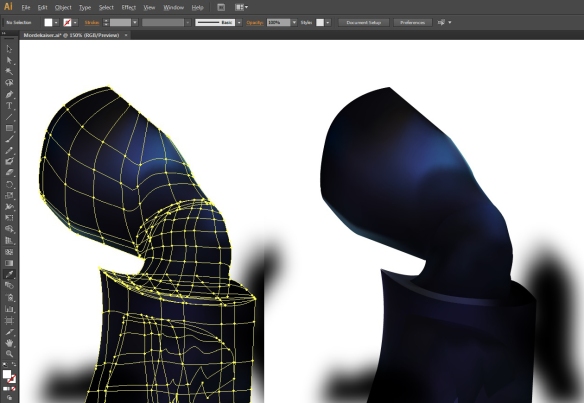
Left: Mesh of the leg. Right: Leg.
Following the professor’s advise, I began working on the main character. I decided to start with the legs and move up. Was simpler than I thought.
Following the professor’s advise, I began working on the main character. I had never expected that it would be so simple for me to create a mesh (left) for the leg. I was all hyped up and began putting in all my efforts into this sketch.

Above: Mesh
Below: Colored
Excited about my progress, I got carried away and went back to working on the background. I decided to work on the lightening. I followed the same concept as the crowd.
Since I was too excited with the progress I had made (also I had no idea where to move to once I had finished with the legs), I got carried away and went back to work on the background. I was working on the lightening without even realizing it. The lightening followed the same concept as the crowd. I made the shape, colored it in, duplicated it and added Gaussian Blur. The only difference was, the blur for the lightening gave a glowing effect.

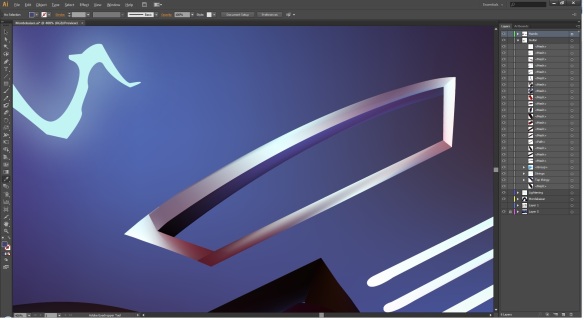
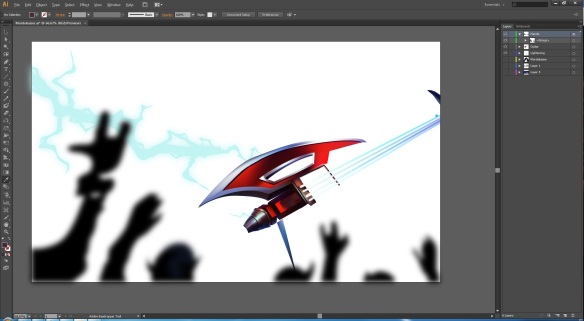
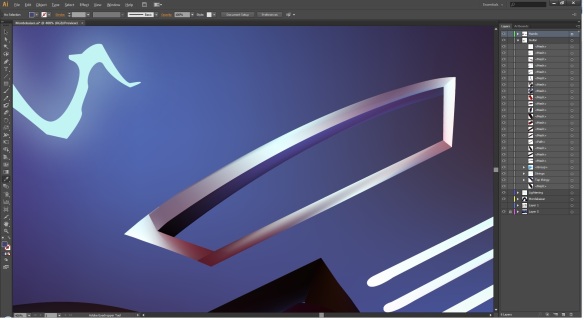
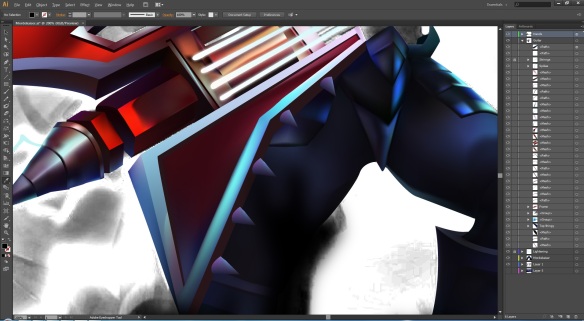
The toughest part of this sketch. The guitar was literally a nightmare to work on because it had too much details.
The guitar was the worst part of this sketch for me. It was literally a nightmare to work on because it had too much details. I spent a lot of time trying to figure out how to cut a hole into it. Remember: I was using the mesh tool. I could not use the pathfinder to “Minus Front” and cut a hole into the shape, so I went along and did the long, time consuming process of meshing every single shape and working my way around the holes.

A sigh of relief escapes from me as I see my work coming together. Was satisfied with the guitar, so far… The nightmare hadn’t passed.
I zoomed out to look at my progress on the guitar. A sigh of relief escaped from me as I saw my work coming together. It was a very satisfying notion to see the guitar finally working out. The nightmare wasn’t over though. The guitar was still incomplete.

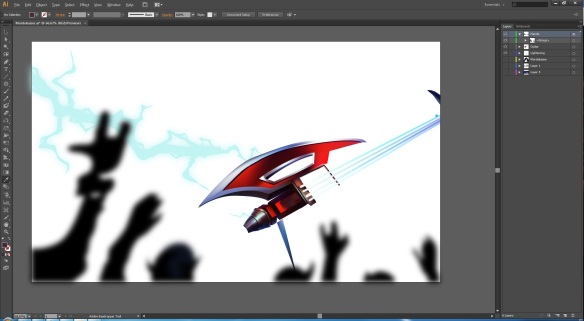
Continued to work on the guitar. Filled in the missing pieces and added the spikes. My kind of weapon.
Satisfied with the progress on the guitar, I resumed working on it. I also added a glow effect to the strings. I used the same method that I used for the lightening. I wasn’t sure if it was just me, or if the guitar seemed a lot more simpler to work on. Finishing it of was like passing a knife through butter. Either ways, it worked out great and I was happy.

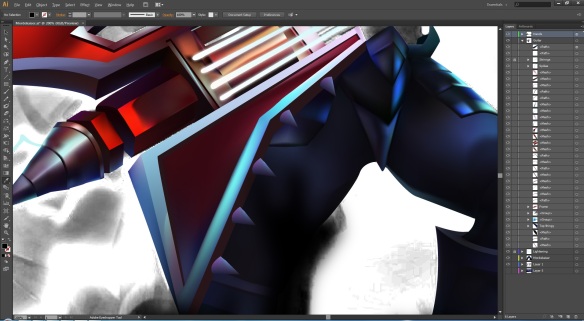
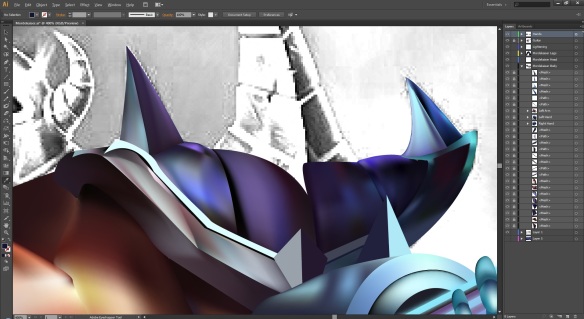
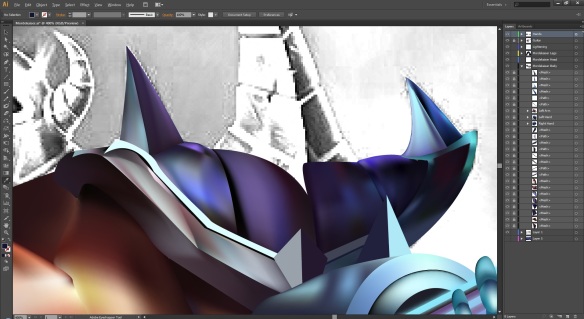
The nightmare was over. Time to work on the shoulders. I had literally completed the entire body. Only the shoulders and the head was left now.
The guitar’s nightmare was over. It was time I worked on the shoulders. I had literally completed the entire sketch. Only the shoulders and the head was left. The mesh tool was very tough to use on these shapes. I had to undo repeatedly before I was satisfied with what the mesh looked like. I was glad that things were working out for me.

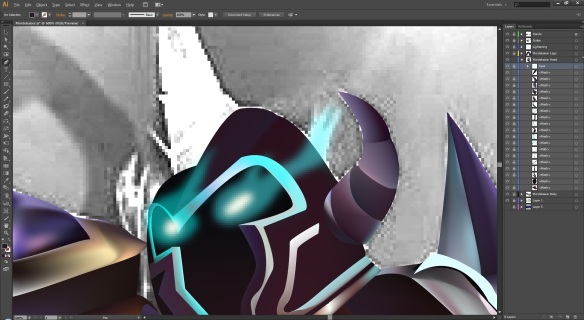
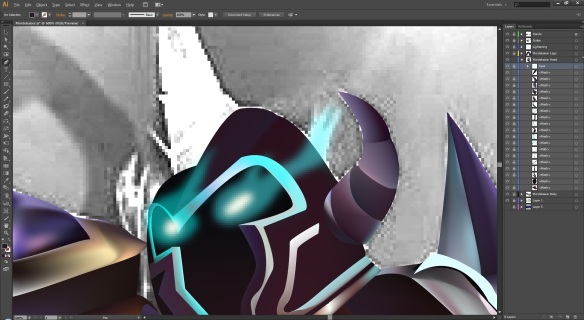
The eyes. One of my favorite parts. I loved the glow that came out of these eyes. I wish I could have them.
The eyes were one of my – no, they were my favorite parts of the sketch. I loved the glow that came out of them. I followed the same principal of adding the Gaussian Blur to them. I also added a hint of opacity for extra flavoring (making the glow look more realistic).

The colored version over the sketch. Looked great. Was one of my best works so far.
After I had completed meshing up everything, I thought of previewing it over the sketch. It looked fabulous. This was one of my best works so far. After finishing with the eyes and the head, I resumed my work on the lightening. It felt great to see myself come this far with the work. The main concern I had was that Illustrator might crash, so I kept saving every now and then because I did not want to lose this much progress.

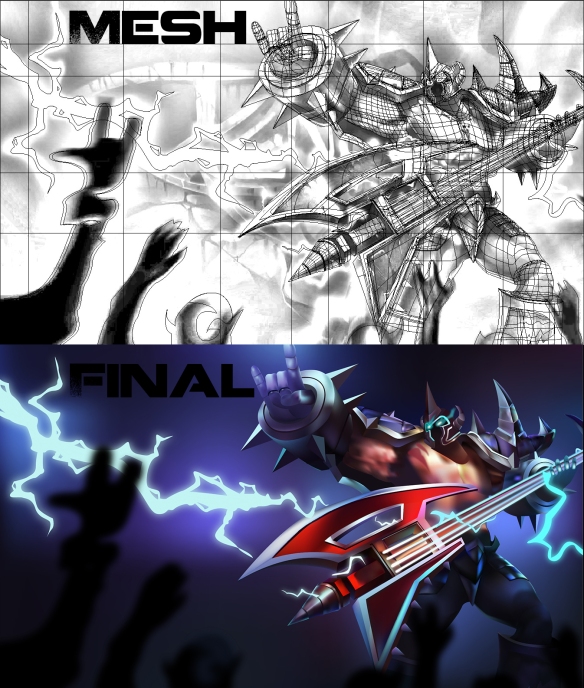
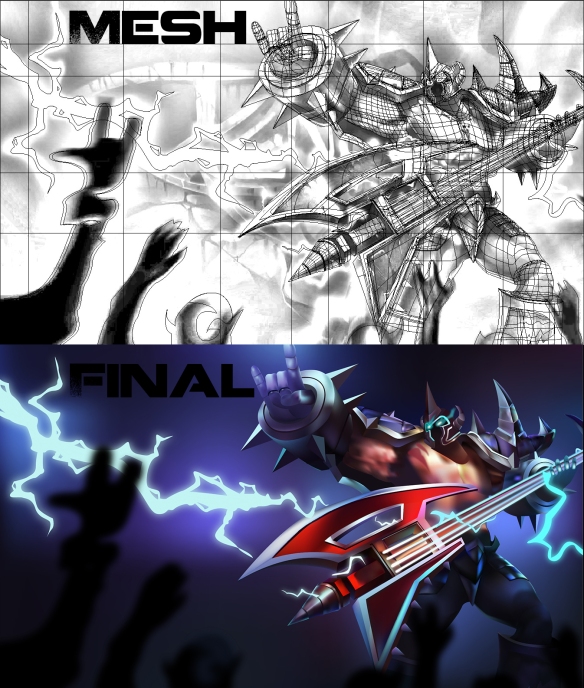
Comparing the mesh and the finished piece. The mesh itself looks too good.
Once I was done, I viewed the mesh over the sketch and was in love with my work. The mesh alone looked too good. This was one of the meshiest works of mine (pun intended). Seeing that it was completed, I had a smile on my face because this was something I myself didn’t think that I could achieve.
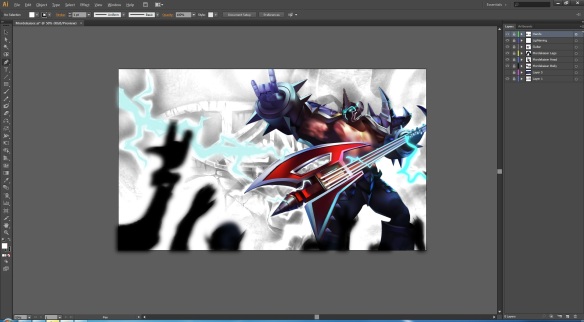
This is what the finished piece looked like. I omitted the symbol in the background, and his necklace. I felt that they were making the scene look too crowded. I also omitted some of the lightening.

The most amazing thing was that this piece took me only 10 hours (or less) to complete. Of course I could have added the necklace and the lightnings i had omitted, but to me, this work feels like it’s had enough of me. After I was done, I went back and tried to fix the neck. If you noticed on the image above (the one with the mesh and the final below it), it looked as if I had just stuck the head on the body. On the other hand, the image above shows that the head actually belongs to the body.
Hope you all enjoyed this little journey of Character Illustration. I call this work: Mordekaiser – Pentakill (Pentakill means 5-kills. In the game League of Legends, the champion, Mordekaiser, is known to kill all 5 of his opponents. I love this guy).